HTML for Dummies | Basic things to get Started

HTML for Dummies | Basic things you need to know
HTML is a high-level programming language that stands for HYPERTEXT MARKUP LANGUAGE generally used to create web pages. HTML is easy to learn. HTML is developed by SUN MICRO-SYSTEMS and released in 1995. You can run HTML on various platforms like Windows, Mac OS, and many versions of UNIX. If you have zero knowledge of coding no worries n you can also start it from here. Now I will give you the exact learning practical and theoretical understanding of HTML from the beginning.
Needs

Doesn’t matter what your profession is, if you want to create your own website you can learn it, create it, and published it any time depends on you how to are curious about what you are learning right now. HTML is the easiest language to learn. And even this learning part can make a great difference in your career. Start your WEB CAREER now…
Prerequisites

You need a laptop and have a passion to start your career. The basic requirement is we assume at least you know the basics of computerss like how to create a file, how to write down in a notepad, to save the file, and many more.
Basics

Learn HTML using notepad or text editor. Web pages can be created and easily modified by HTML editors.
But for beginners we recommend editors like notepad (windows) or text edit (mac).
You need to follow some steps to create your first web page:-
Step 1:– Open Notepad
Open start>Programs>Accessories>Notepad
This is how your notepad looks like.
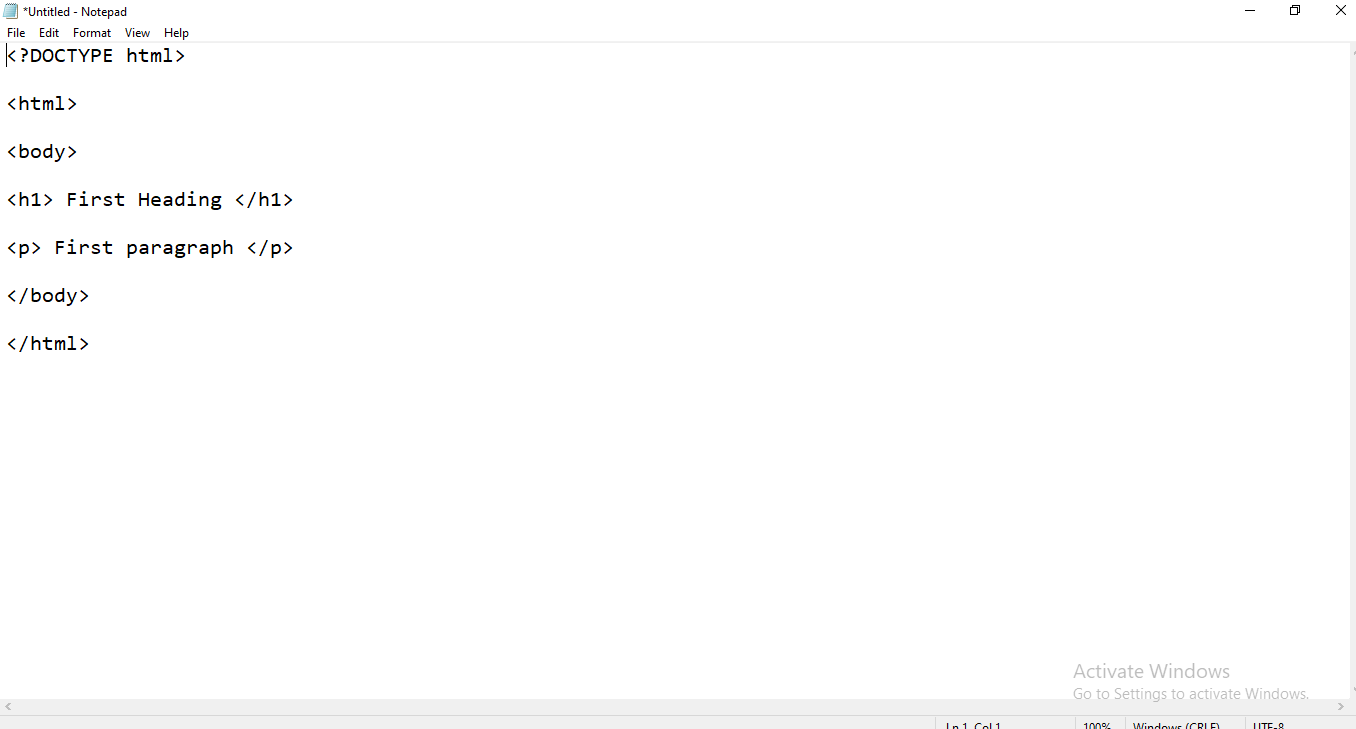
Step 2:– Write Something on a notepad.
You can write like this.

Step 3:– Save your HTML page
Save the file on your PC.
Select File> Save int the notepad menu.
Save the notepad file with the “.html” extension.

Step 4:– View your HTML page on your browse.
Open the saved HTML file in your favourite browser.
Double click on the file.
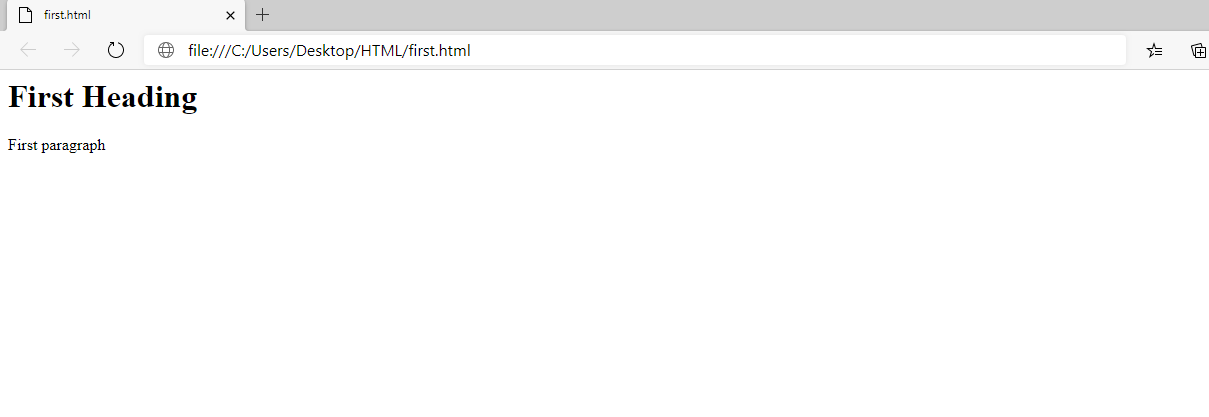
Output

Features

- HTML language is easily understood and simple language, and can also be modified.
- It provides a flexible way to design web pages with text, paragraphs, images, etc.
- It is a platform-independent language.
- HTML is a case-sensitive language.
- It is very easy to create effective presentations.
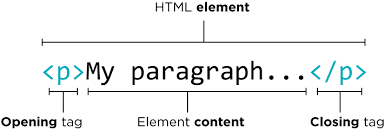
Tags

HTML tags are enclosed with angle braces <Tag> and almost every tag have their corresponding closing tags like <html> is a opening tag and </html> is a closing tag.
Commonly used Tags
| 1 | <!DOCTYPE html> This tag defines the document type and HTML version. |
|---|---|
| 2 | <html> This tag is responsible for telling the browser that this is an HTML document and represents the root of an HTML. |
| 3 | <head> This tag acts as the document header and keeps other HTML tags such as <title>, <link> etc. |
| 4 | <title> This tag is used to define the document’s title and is placed inside the head tag. |
| 5 | <body> This tag acts as the document body and keeps other HTML tags such as <h1>, <div>, <p> etc. |
| 6 | <h1> This tag is used to define a heading. |
| 7 | <p> This tag is used to define a paragraph. and is placed inside the body tag. |
Comments

You can add comments to your HTML source file.
Syntax: <!– Write your comments here –>
(!) is the point in the start tag not in the end tag remember.
Comments are not displayed by the browser. It’s only used for the programmer to help their code of lines.
Advantages and Disadvantages

Pros:
- Fast to download.
- Plain text easy to modify.
- Easy to create web pages.
- Global views.
- Supported by all browsers.
Cons:
- Client-Side Security.
- Browser Support.
- Single Inheritance.
- All web pages must be edited individually.
- Need to write a lot of code.
Conclusion

HTML is very easy to learn the language. Composed of different tags and text. Try to design your HTML to be compatible with most browsers. Remember all start tags must have an ending tag. Design for yourself.
If you have any doubts please let us know in the comment section.
HURRY!! CONGO!!………
Thanks for reading our article on HTML for Dummies, You learned a new thing today. Have a great career.